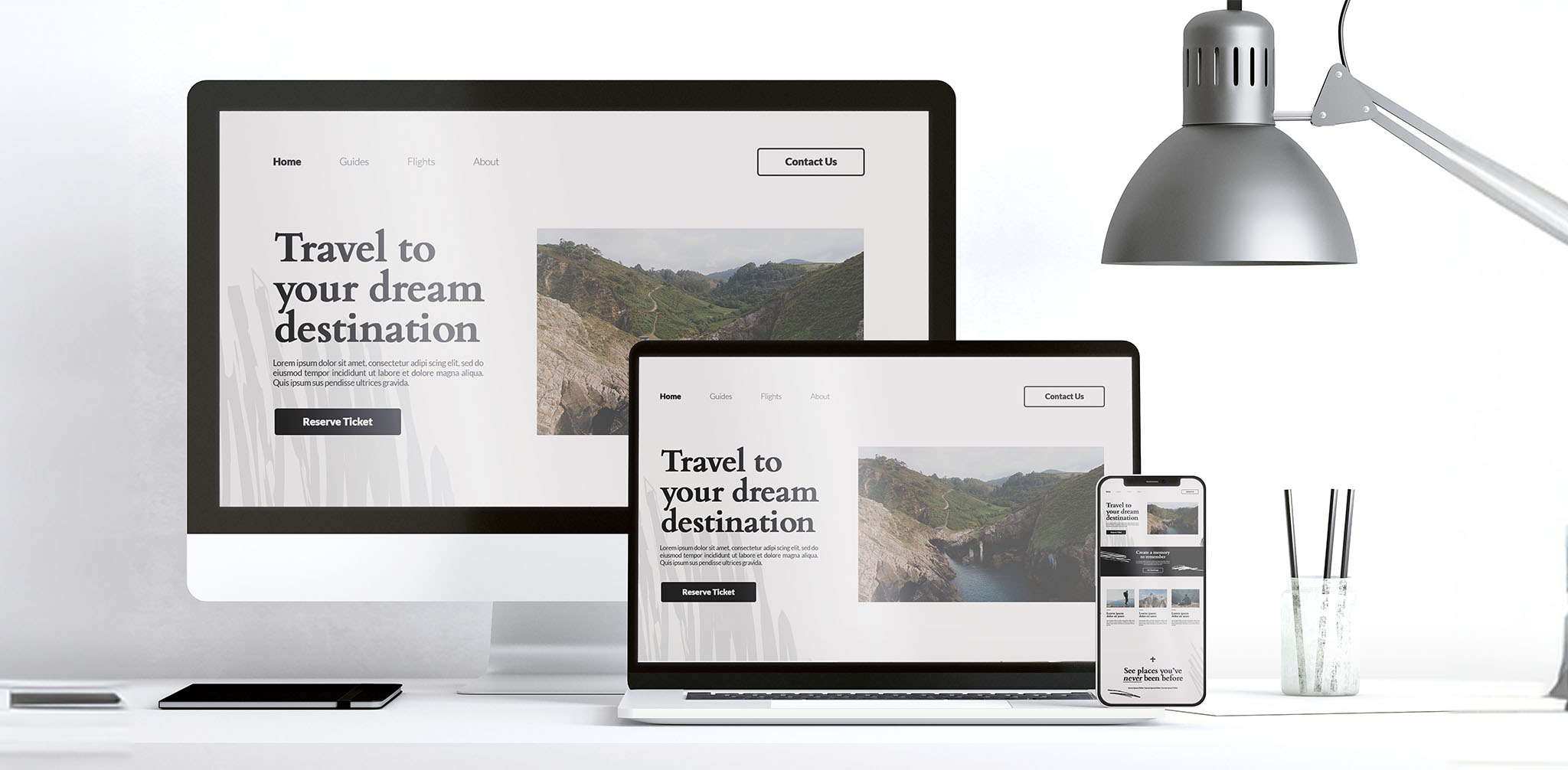
Hier kommen Elementor Breakpoints ins Spiel. Sie sind die unsichtbaren Linien, die definieren, wann und wie sich das Layout und der Inhalt einer Website ändern sollen, um sich an verschiedene Bildschirmgrößen anzupassen. Breakpoints sind der Schlüssel, um sicherzustellen, dass deine Website auf jedem Gerät, ob Desktop, Laptop, Tablet oder Smartphone, optimal aussieht und funktioniert.
Warum sind Breakpoints so wichtig?
Benutzerfreundlichkeit
- Eine responsive Website bietet eine nahtlose Benutzererfahrung auf allen Geräten. Besucher können Inhalte leicht lesen, navigieren und mit ihnen interagieren, ohne sich mit Zoom oder Scrollen herumschlagen zu müssen.
- Eine positive Benutzererfahrung führt zu längeren Besuchszeiten, niedrigeren Absprungraten und letztendlich zu höheren Conversions.
Flexibilität und Kontrolle
- Breakpoints geben dir die Möglichkeit, das Erscheinungsbild deiner Website auf verschiedenen Geräten individuell anzupassen. Du kannst entscheiden, welche Elemente angezeigt werden, wie sie angeordnet sind und welche Schriftgrößen verwendet werden.
- Diese Flexibilität ermöglicht es dir, ein maßgeschneidertes Design für jedes Gerät zu erstellen und sicherzustellen, dass deine Botschaft klar und effektiv kommuniziert wird.
Suchmaschinenoptimierung (SEO)
- Google und andere Suchmaschinen bevorzugen responsive Websites. Sie erkennen, dass responsive Websites eine bessere Benutzererfahrung bieten und belohnen sie daher mit höheren Rankings in den Suchergebnissen.
- Ein höheres Ranking bedeutet mehr Sichtbarkeit, mehr Traffic und letztendlich mehr potenzielle Kunden für dein Unternehmen.
Elementor: Dein Werkzeug für benutzerdefinierte Breakpoints
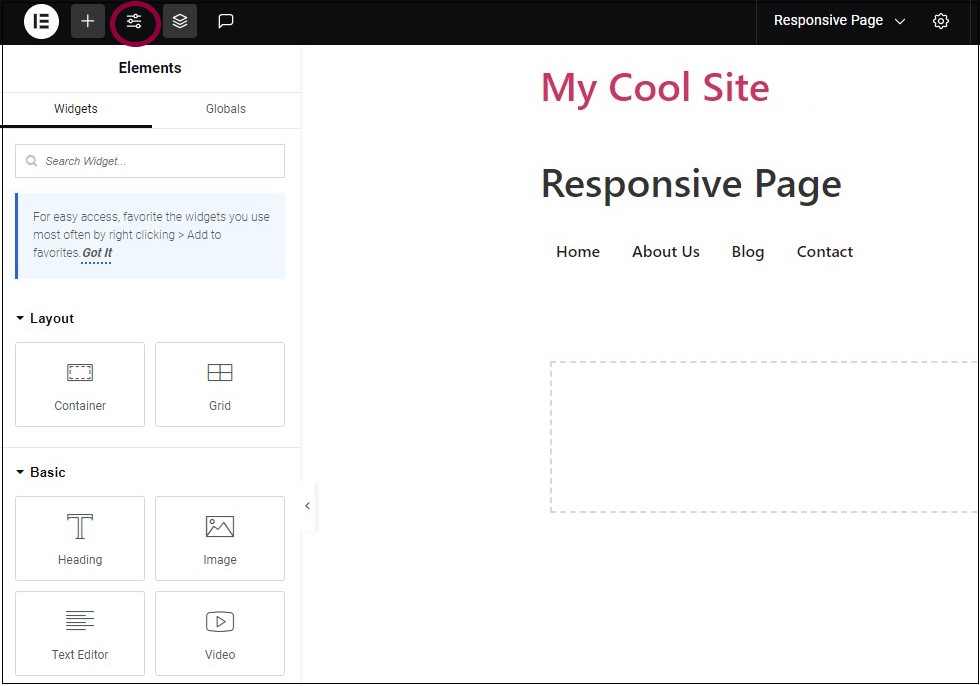
Elementor ist ein leistungsstarker Page Builder für WordPress, der dir die volle Kontrolle über deine Breakpoints gibt. Hier sind die wichtigsten Funktionen:
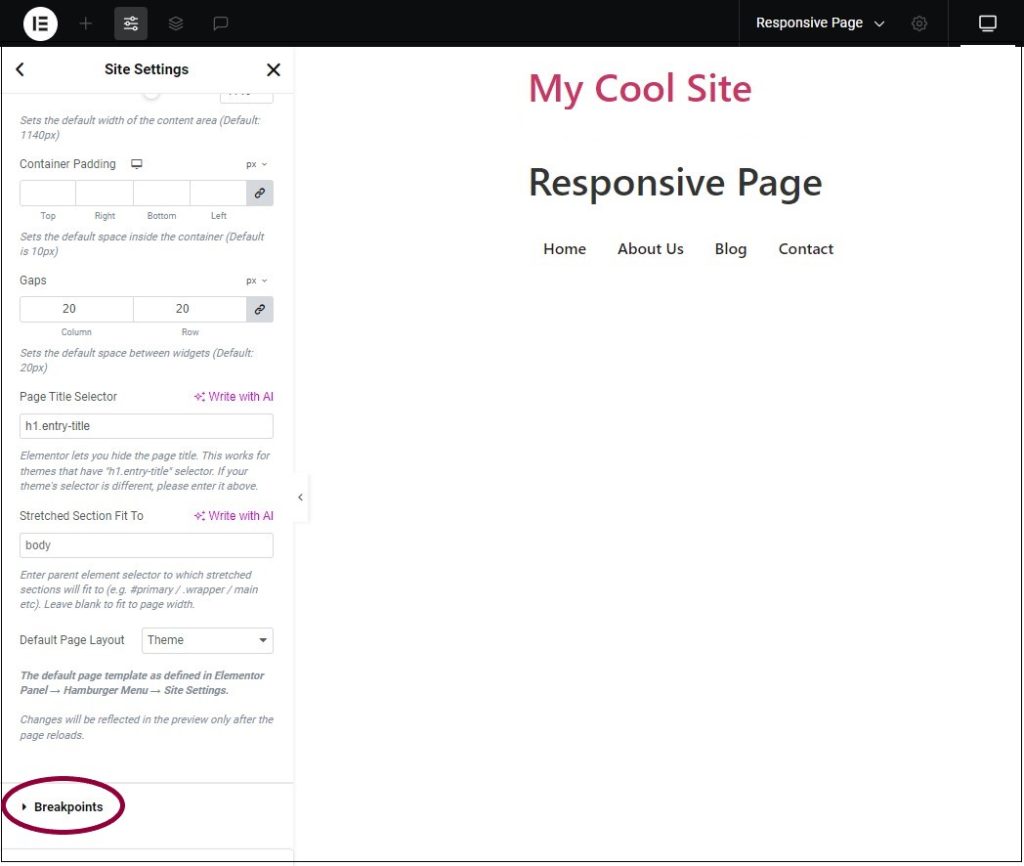
Standard-Breakpoints
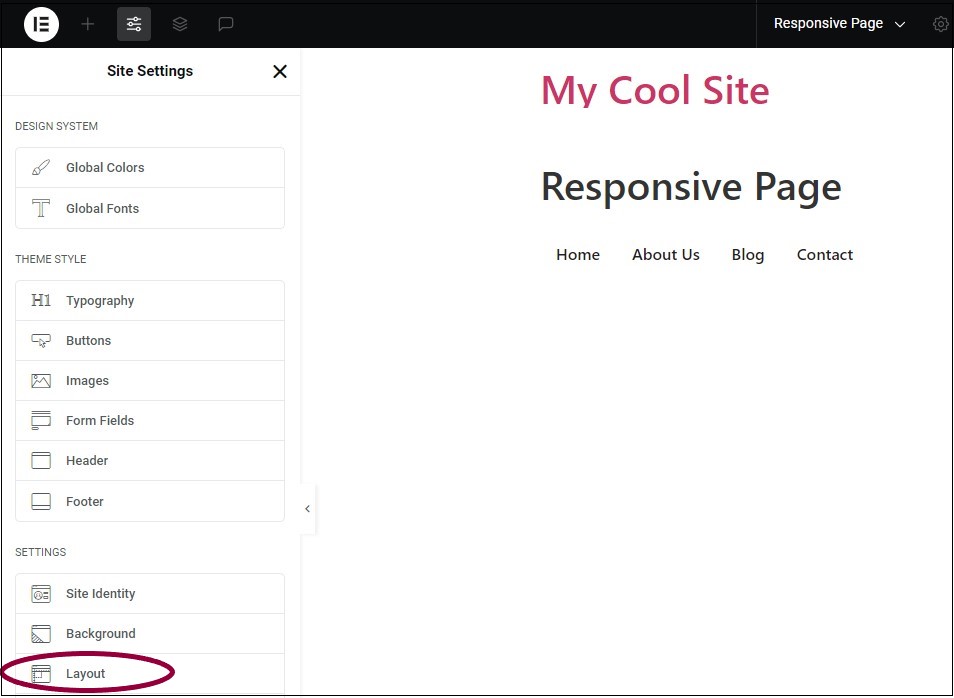
Elementor bietet vordefinierte Breakpoints für Desktop, Tablet und Smartphone. Diese sind ein guter Ausgangspunkt, aber du kannst sie jederzeit anpassen.

Benutzerdefinierte Breakpoints
Du kannst beliebig viele zusätzliche Breakpoints hinzufügen, um das Layout deiner Website für bestimmte Bildschirmgrößen fein abzustimmen. Definiere einfach die Breite (in Pixel) für jeden Breakpoint und passe dann die Inhalte entsprechend an.



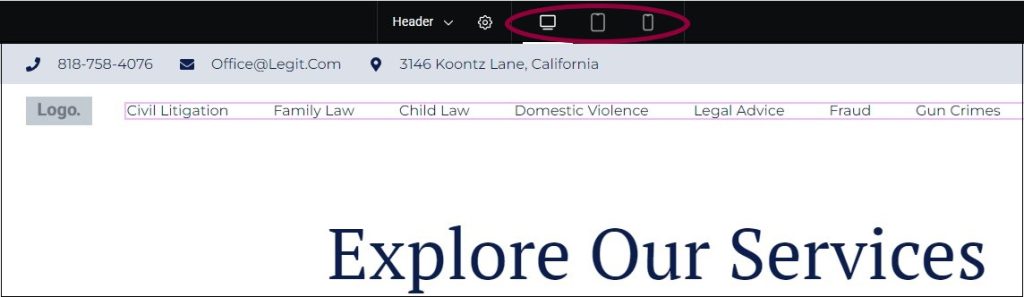
Responsive Editing
Elementor ermöglicht es dir, deine Website in Echtzeit auf verschiedenen Geräten zu betrachten. Du kannst sehen, wie sich das Layout und der Inhalt bei verschiedenen Breakpoints ändern, und Anpassungen vornehmen, um das perfekte Ergebnis zu erzielen.
Tipps für die optimale Nutzung von Breakpoints
- Beginne mit dem kleinsten Bildschirm: Definiere zuerst die Breakpoints für Smartphones und arbeite dich dann zu größeren Geräten hoch. So stellst du sicher, dass deine Website auf allen Geräten gut aussieht.
- Teste, teste, teste: Überprüfe deine Website auf verschiedenen Geräten, um sicherzustellen, dass sie wie erwartet funktioniert. Verwende Emulatoren oder echte Geräte, um ein realistisches Bild zu erhalten.
- Denke an die Benutzererfahrung: Optimiere deine Website für Touch-Interaktionen auf mobilen Geräten. Verwende größere Schaltflächen, ausreichend Abstand zwischen Elementen und eine einfache Navigation.
Fazit zum Thema Breakpoints
Elementor Breakpoints sind ein unverzichtbares Werkzeug für modernes Webdesign. Sie ermöglichen es dir, eine Website zu erstellen, die auf allen Geräten gut aussieht und funktioniert und deinen Besuchern ein optimales Erlebnis bietet. Mit Elementor hast du alle Werkzeuge, die du brauchst, um responsive Websites zu erstellen, die deine Zielgruppe begeistern und dein Unternehmen voranbringen.